The best front-end hacking cheatsheets all in one place
It’s rather impossible to remember all the APIs by heart. This is when cheatsheets jump in! Here are the best front-end cheatsheets I’ve gathered.
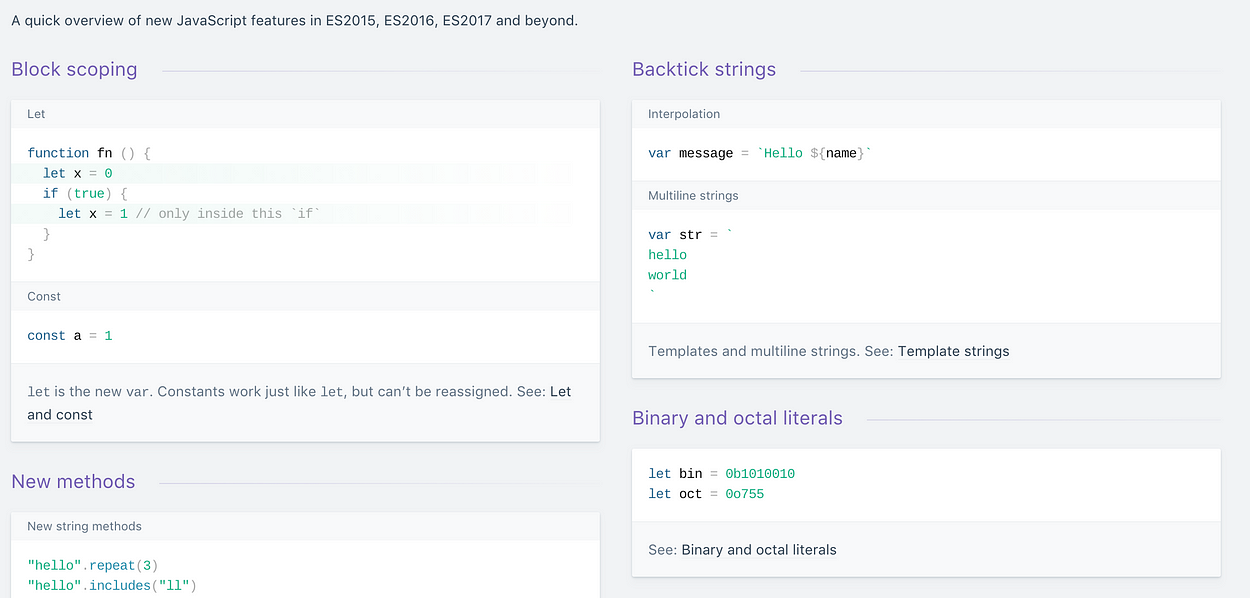
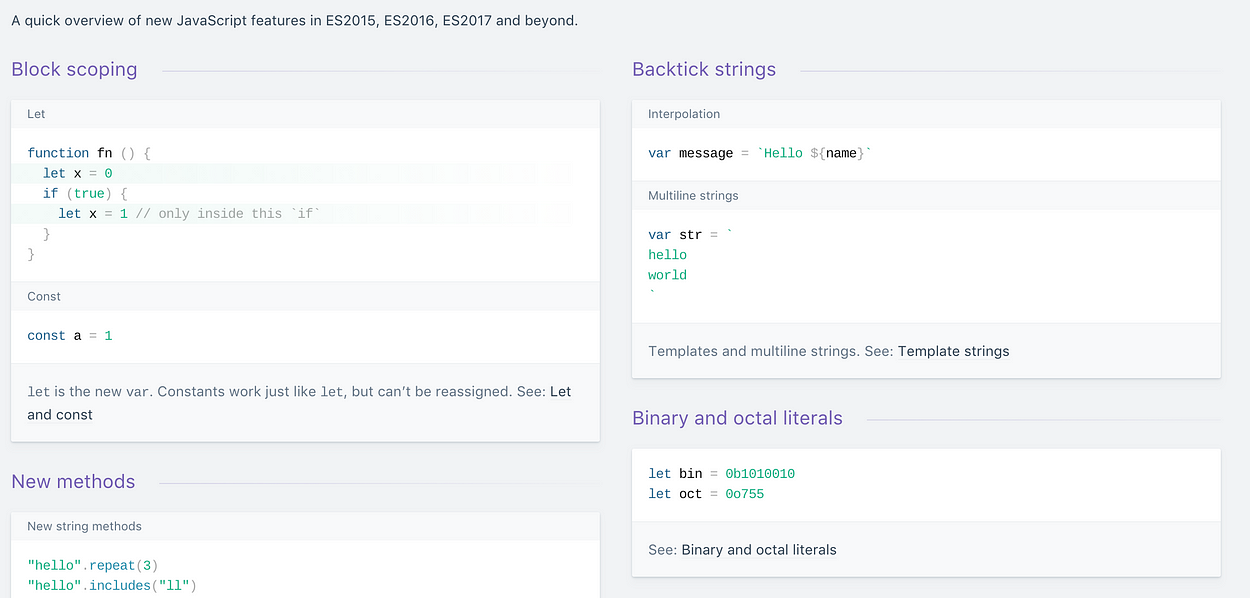
es6

https://devhints.io/es6
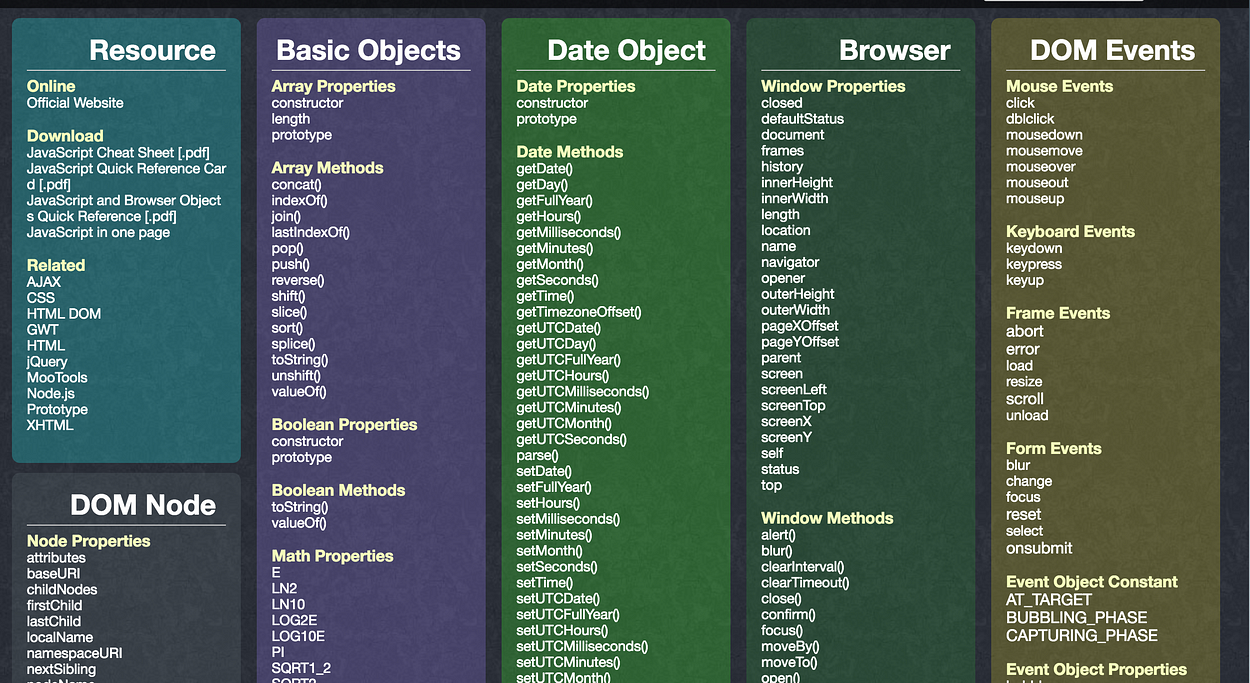
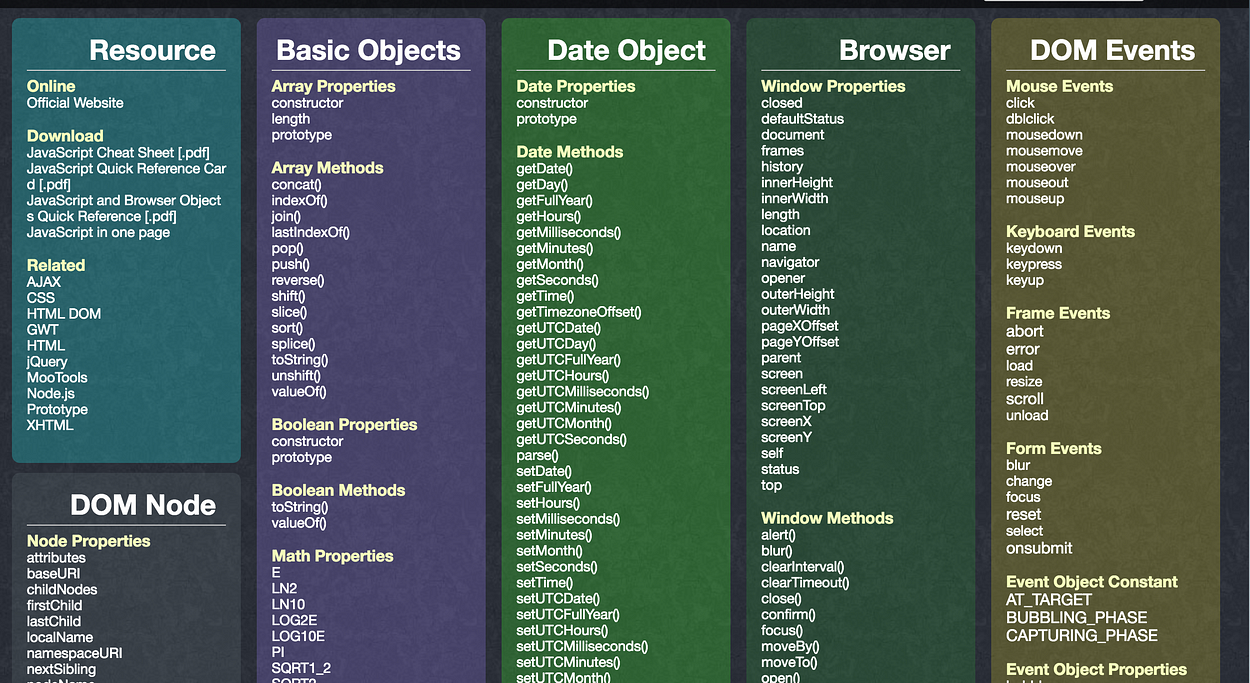
Javascript

http://overapi.com/javascript
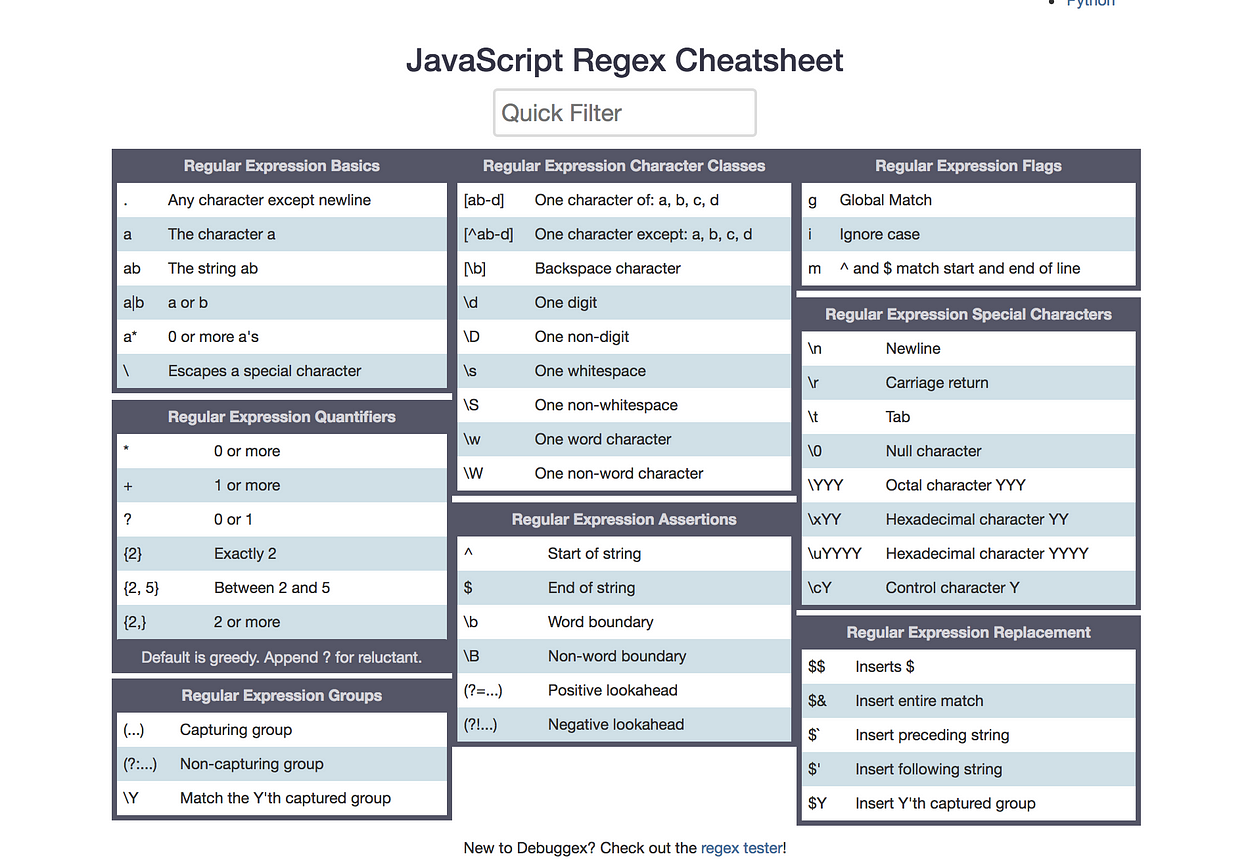
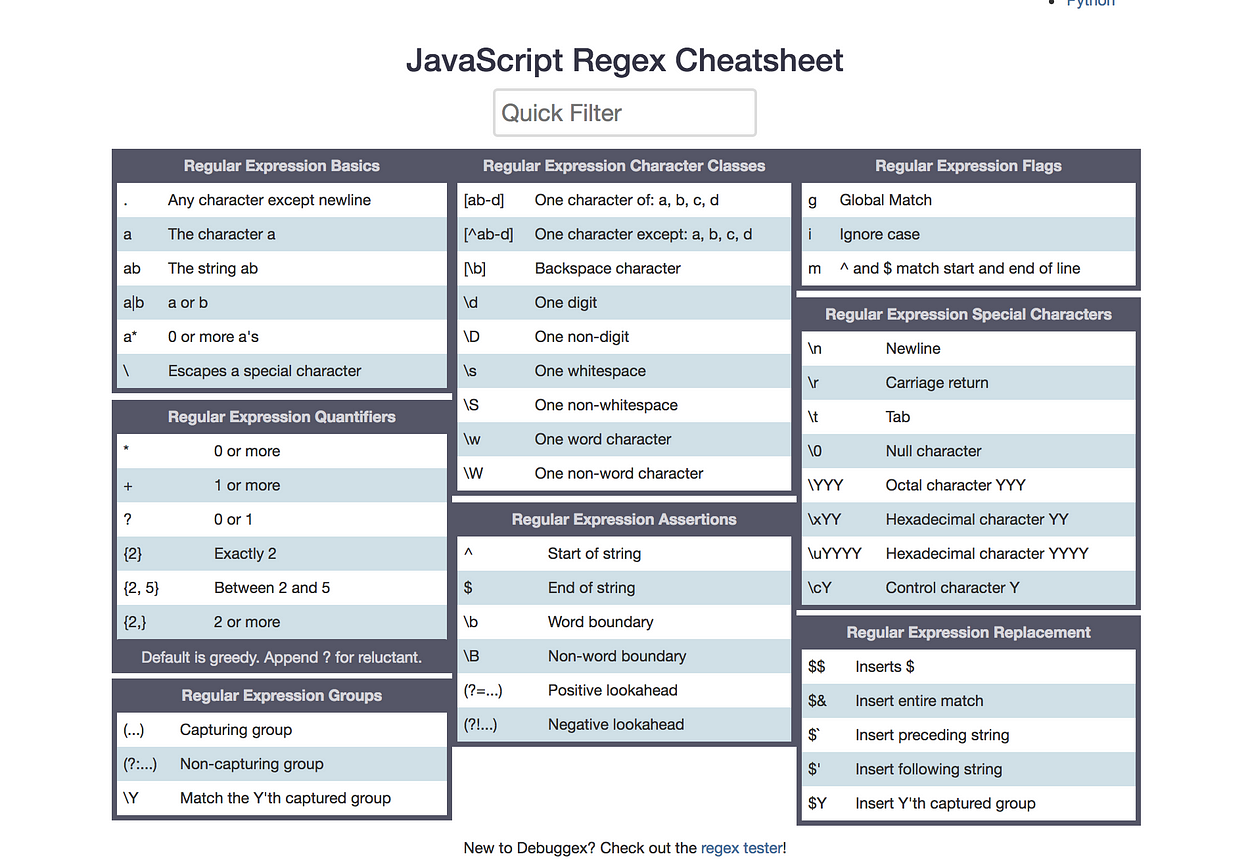
Javascript Regular expression

https://www.debuggex.com/cheatsheet/regex/javascript
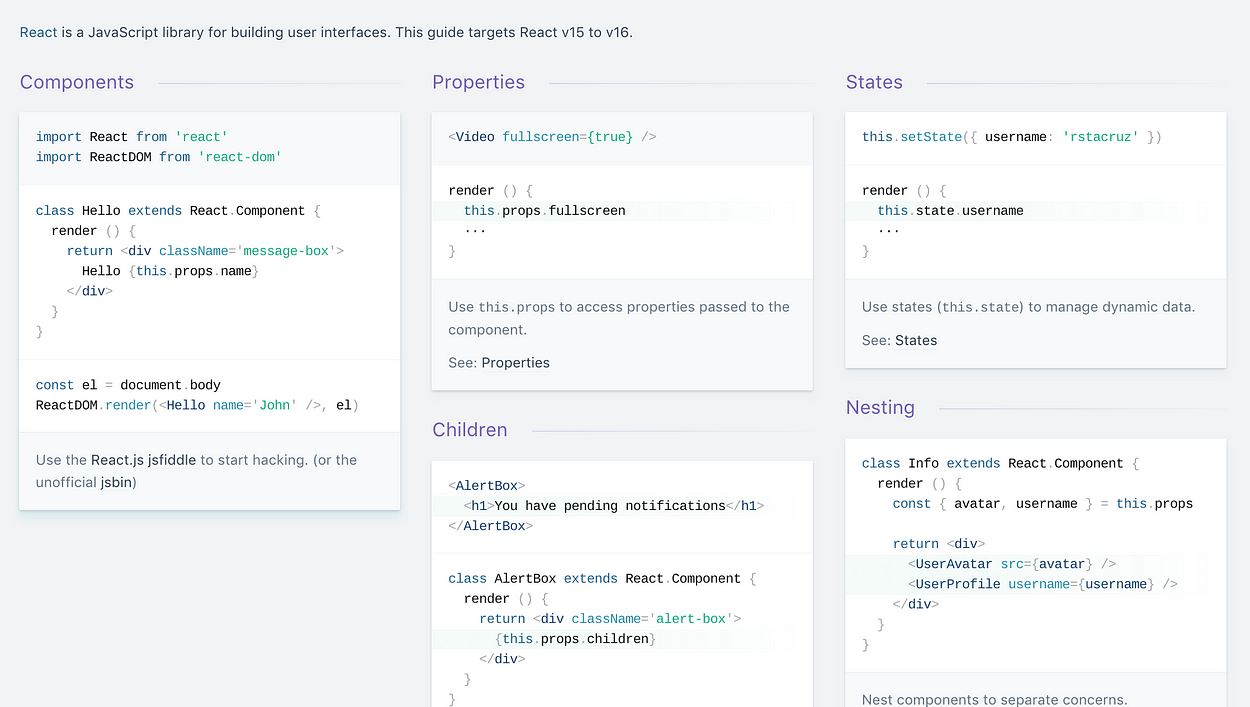
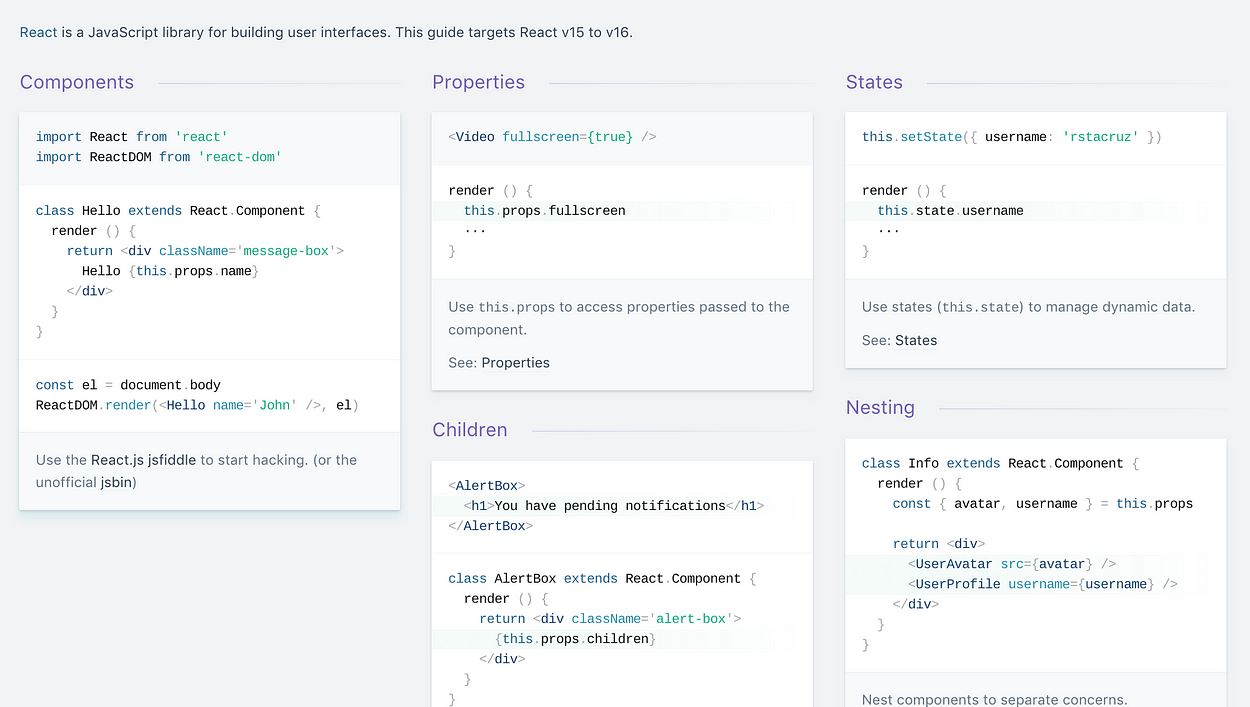
React

https://devhints.io/react
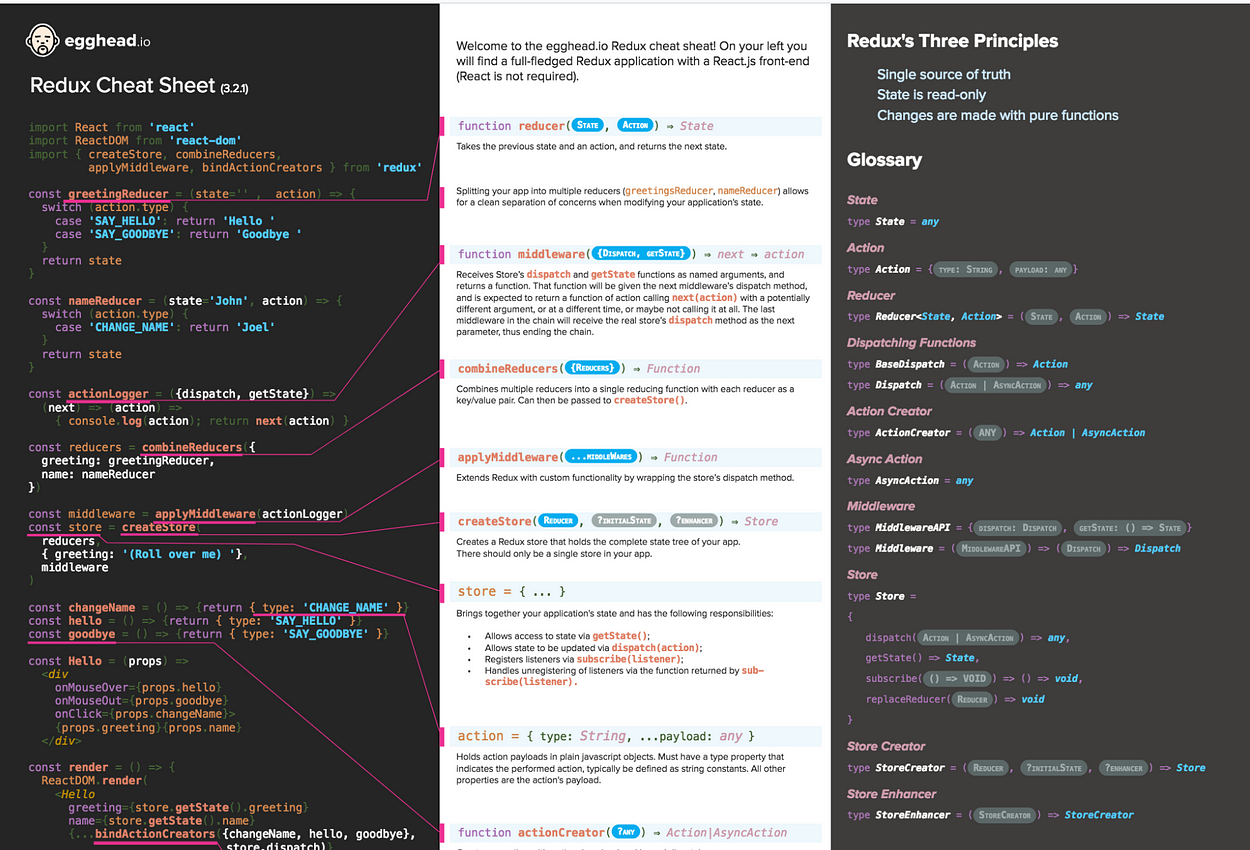
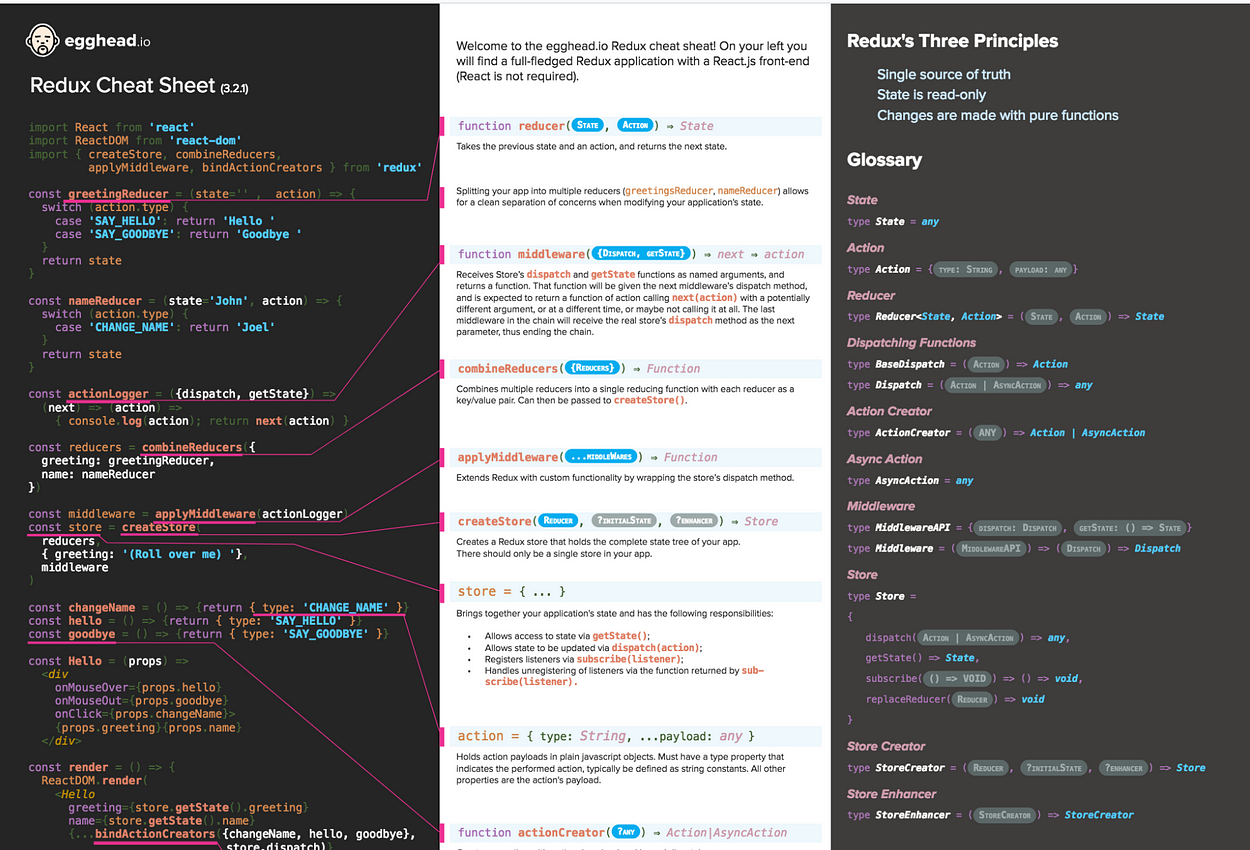
Redux

https://github.com/linkmesrl/react-journey-2016/blob/master/resources/egghead-redux-cheat-sheet-3-2-1.pdf
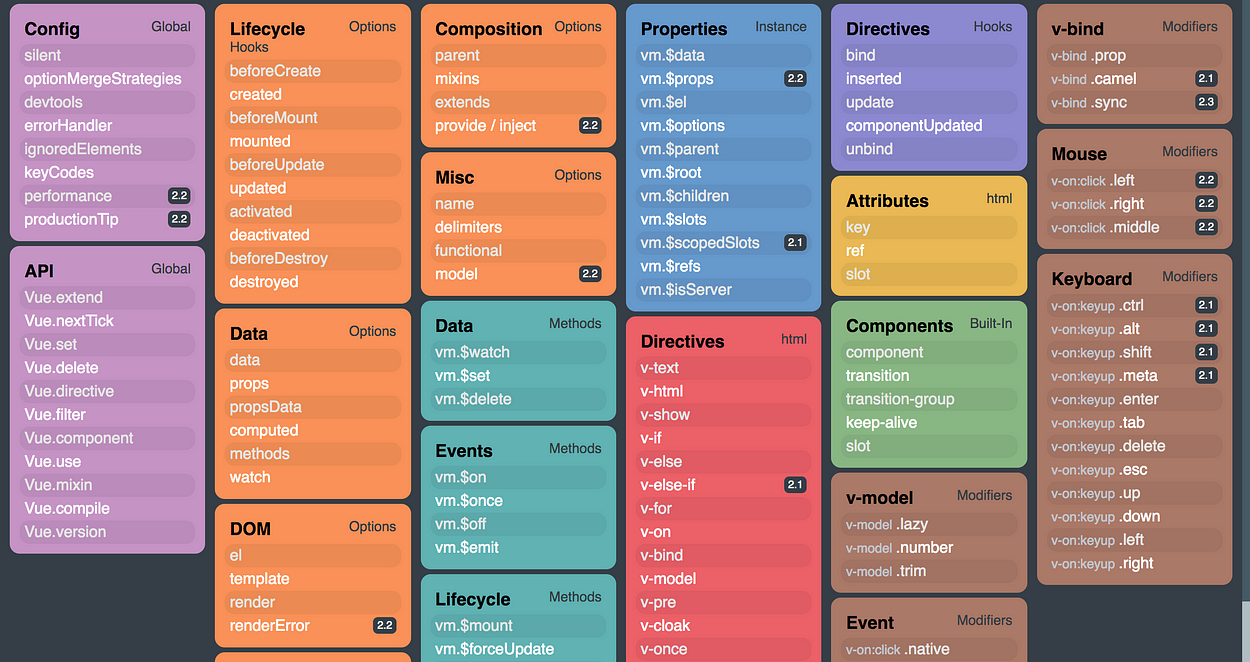
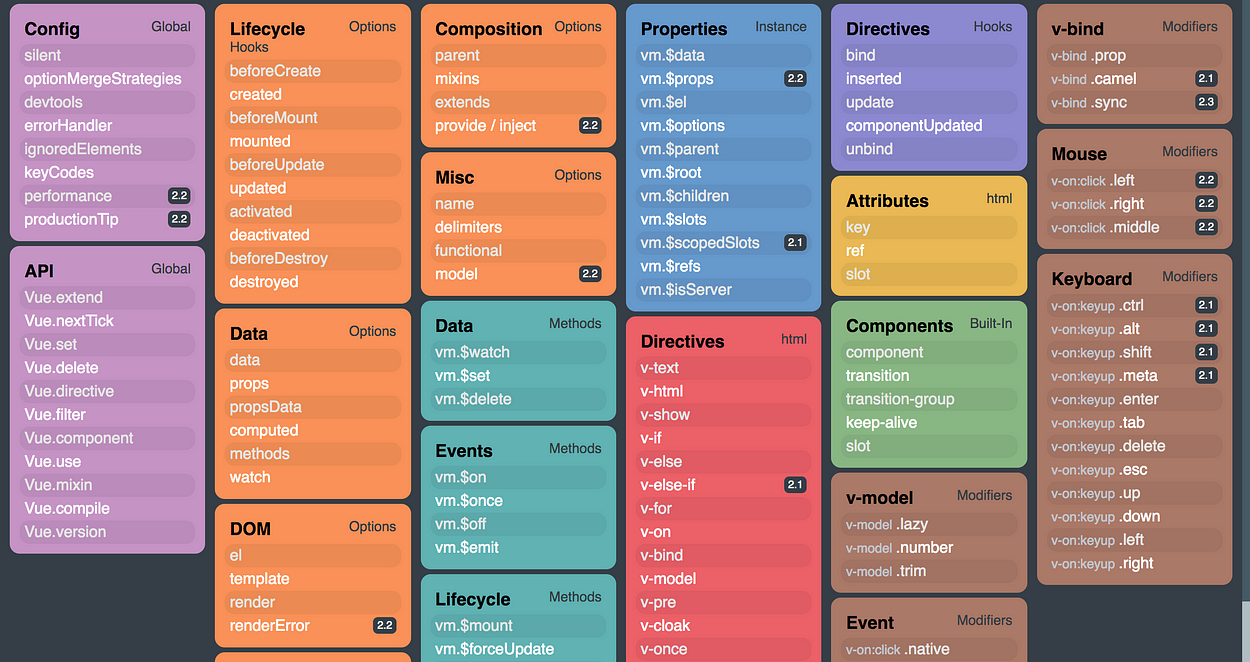
Vuejs

https://vuejs-tips.github.io/cheatsheet/
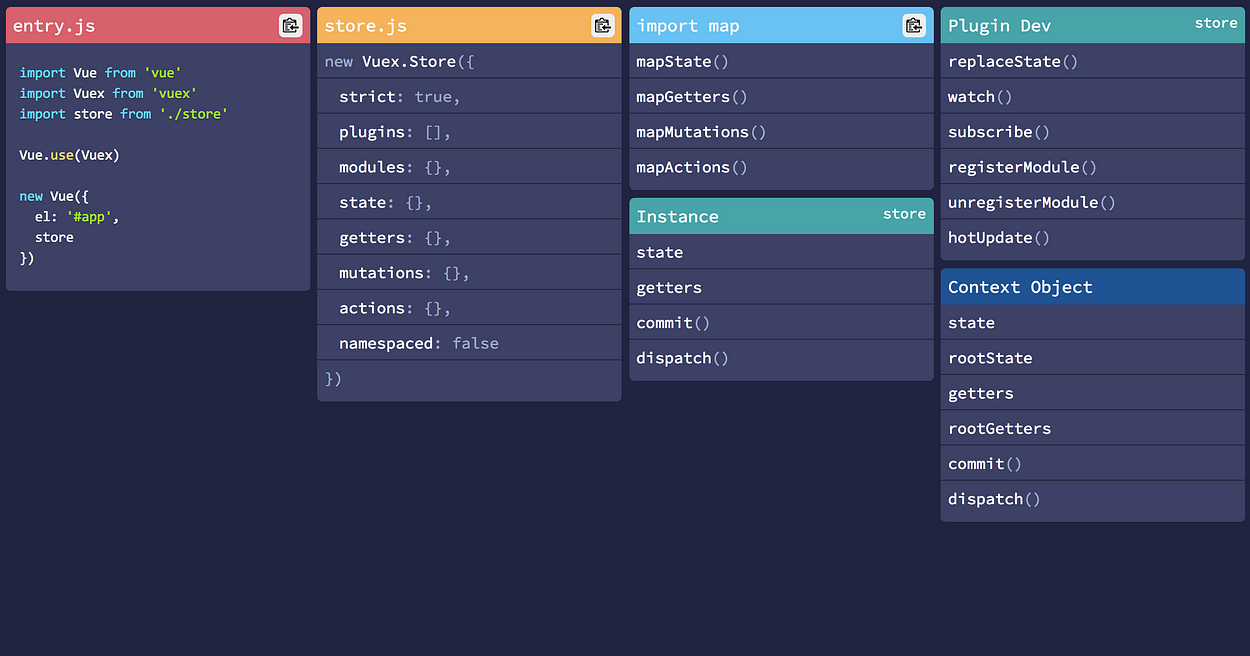
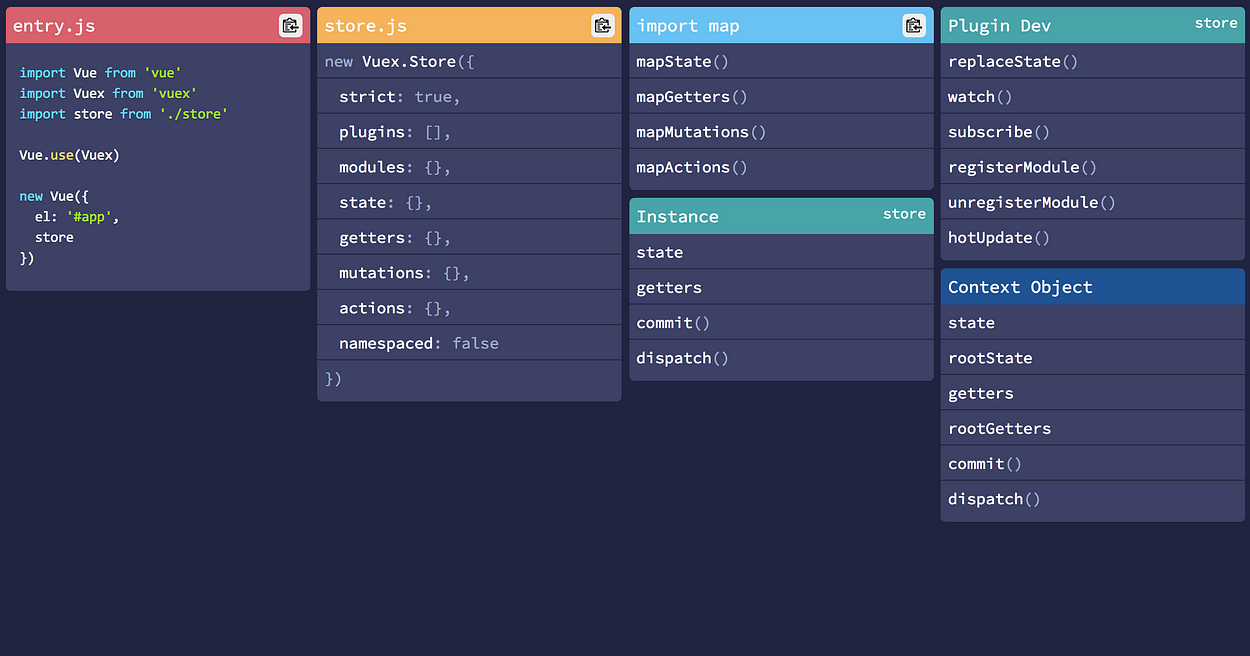
Vuex

https://vuejs-tips.github.io/vuex-cheatsheet/
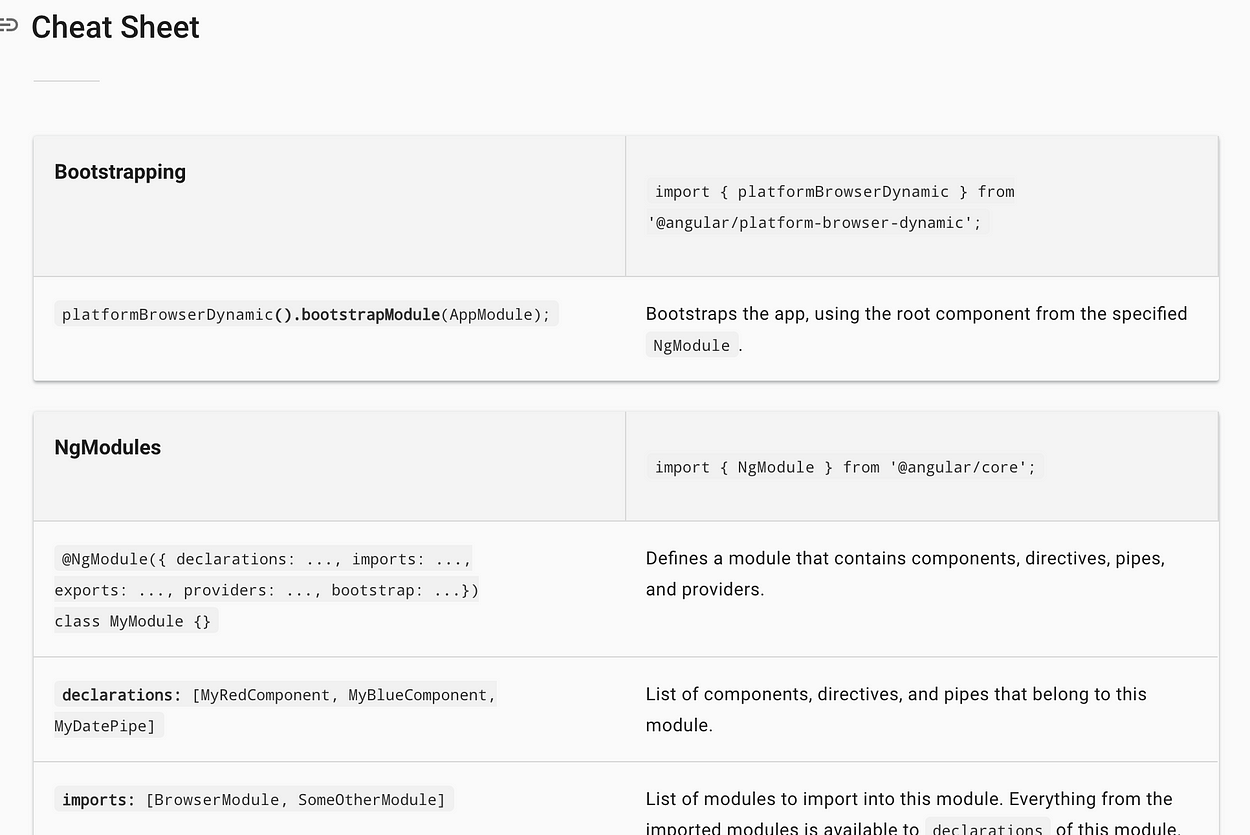
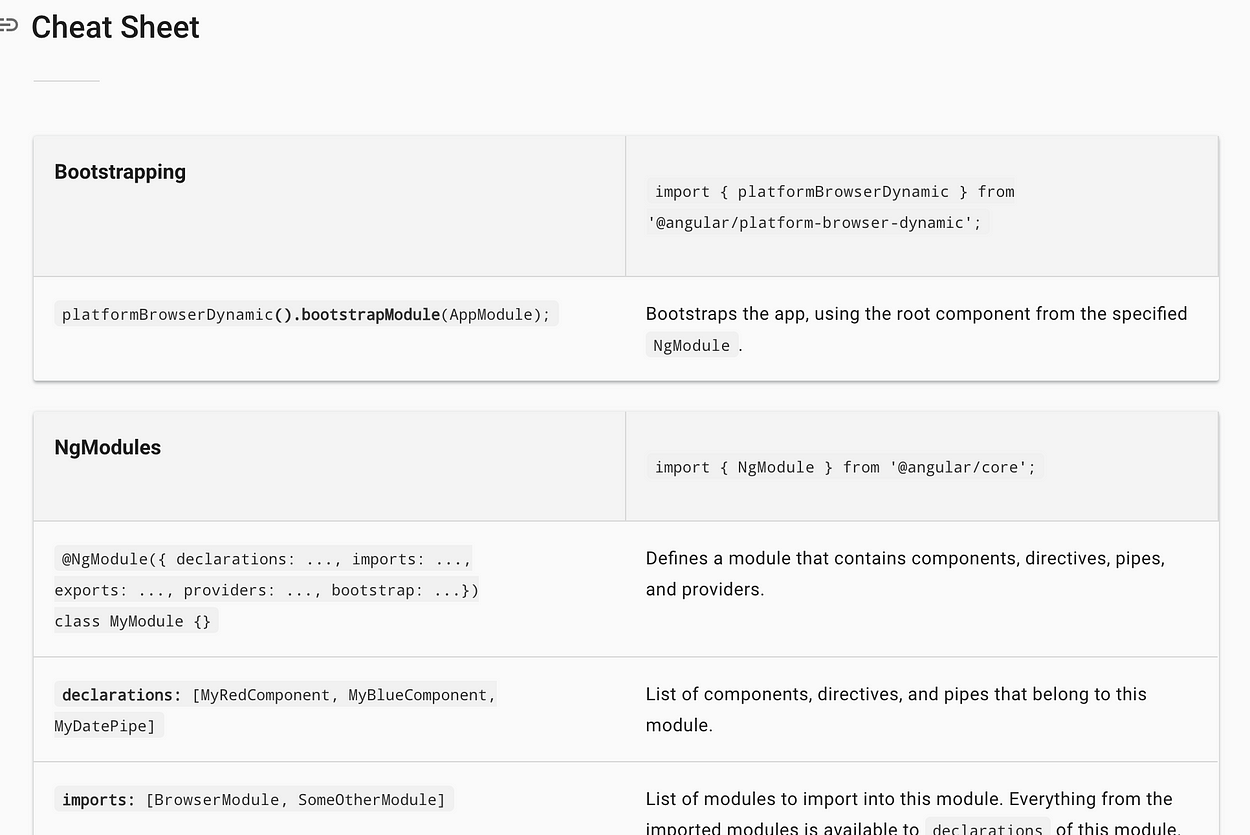
Angular 4

https://angular.io/guide/cheatsheet
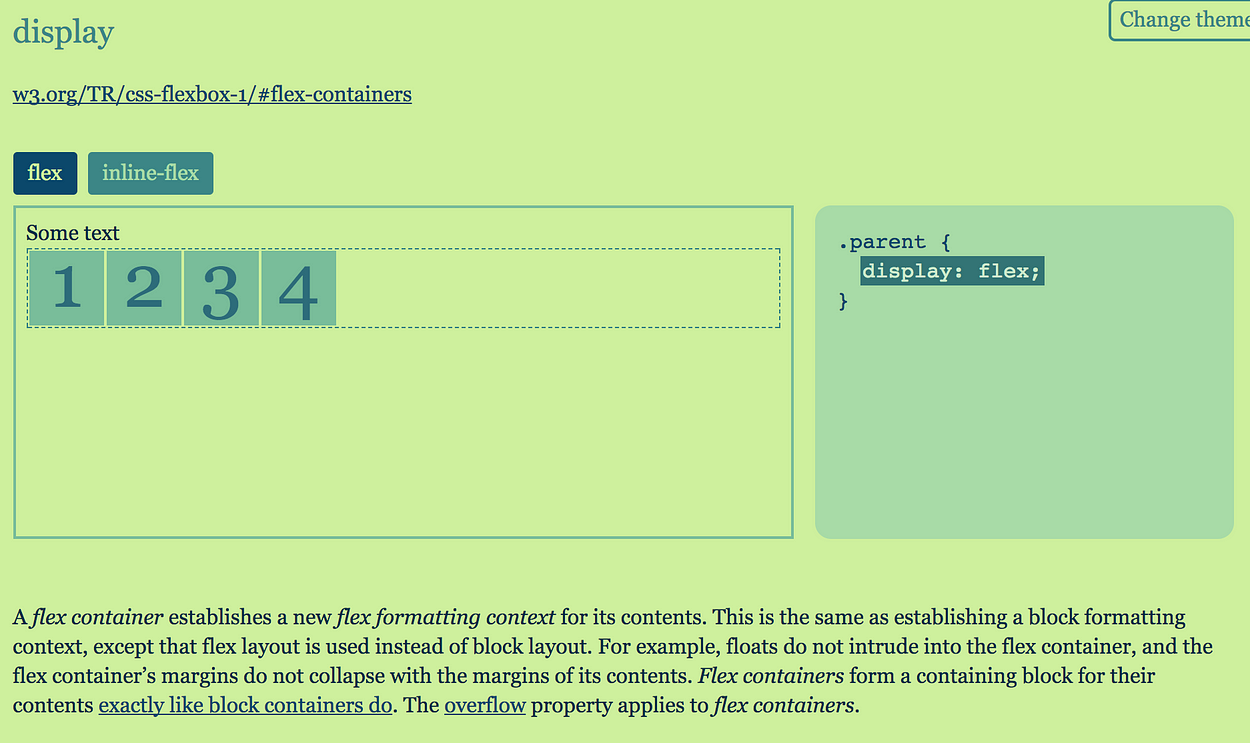
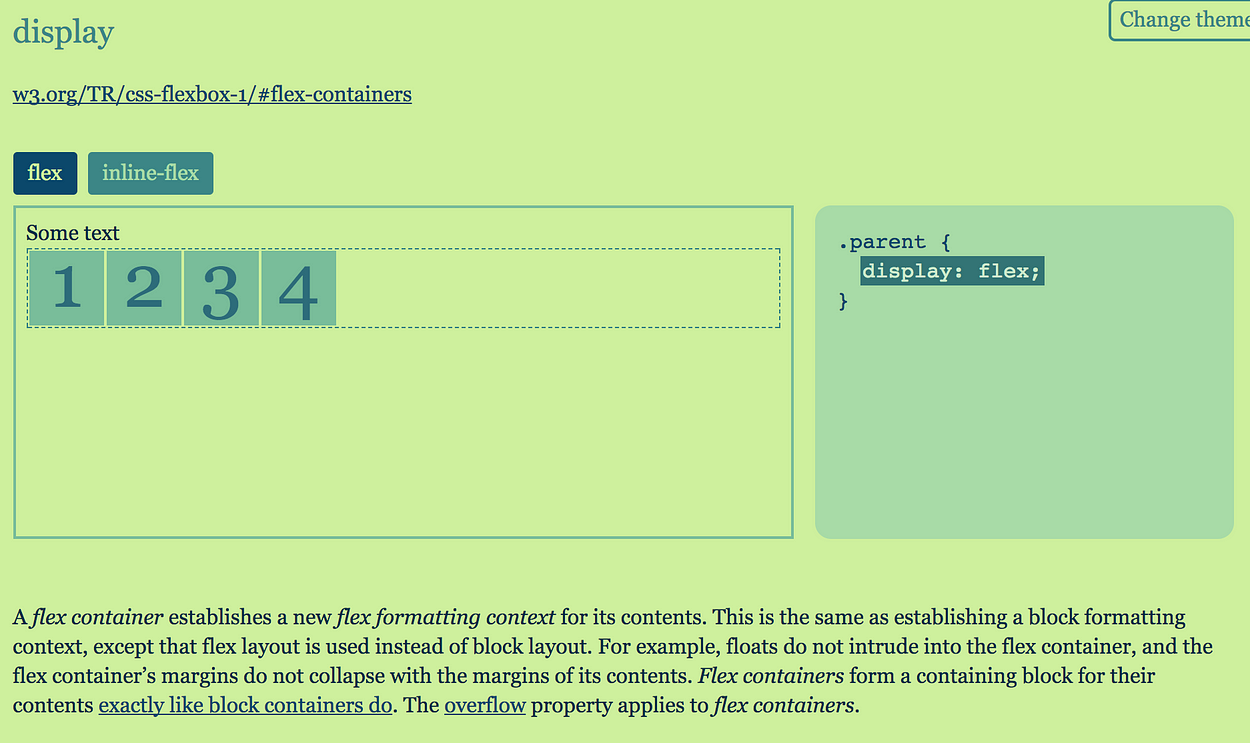
Flexbox

https://yoksel.github.io/flex-cheatsheet/
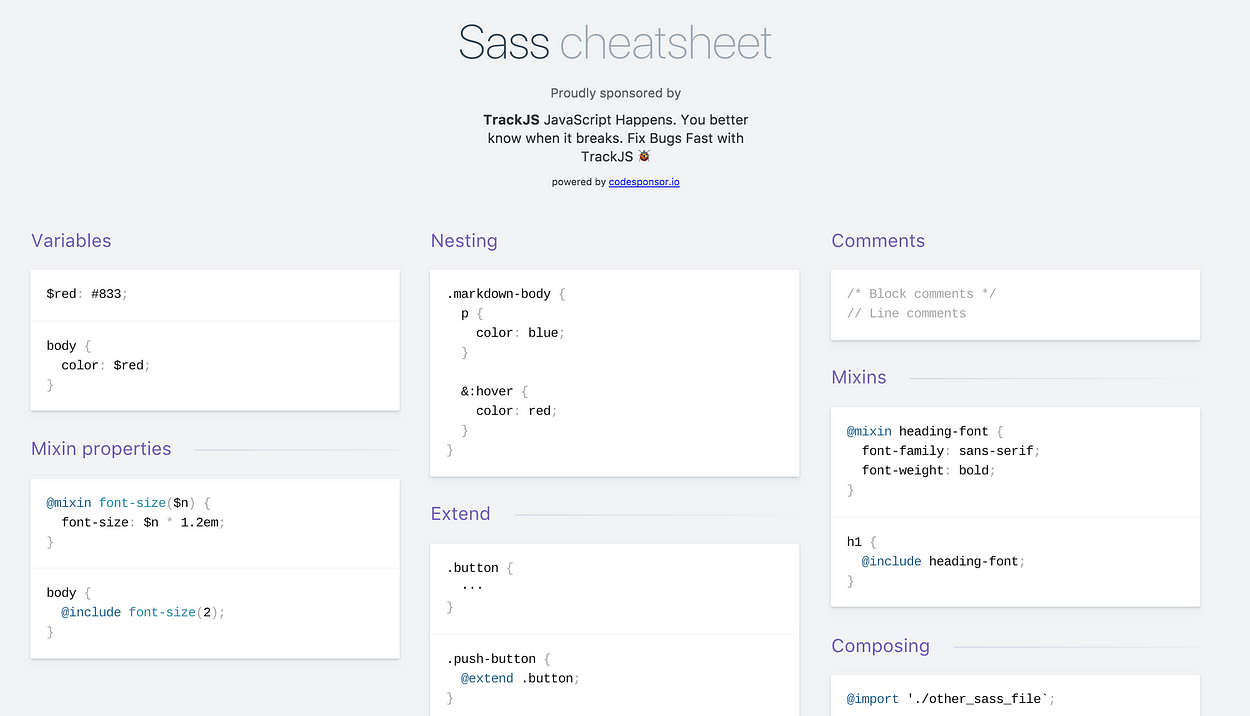
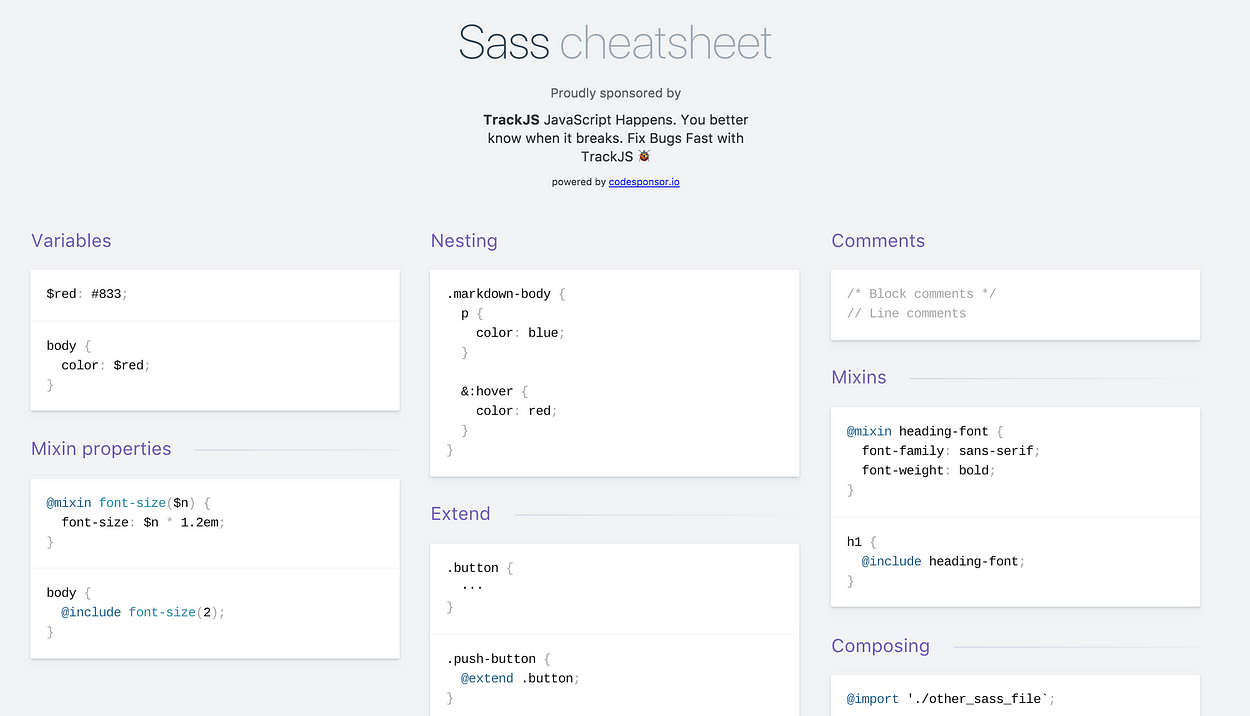
SCSS

https://devhints.io/sass
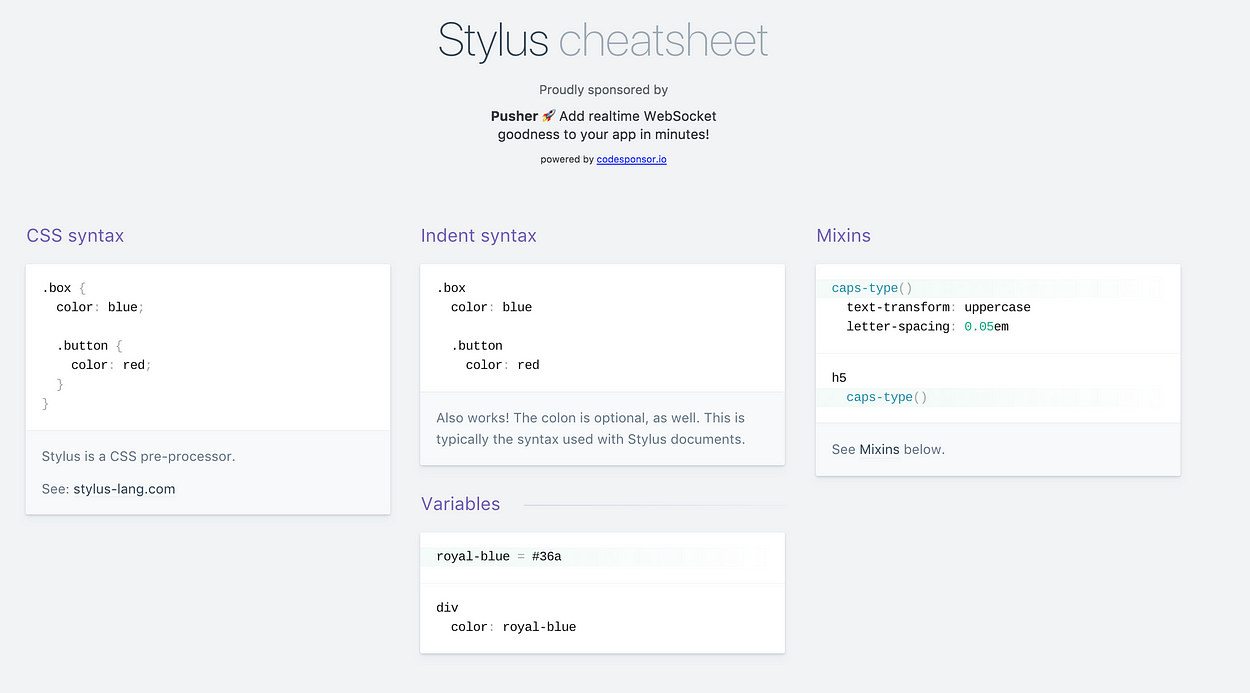
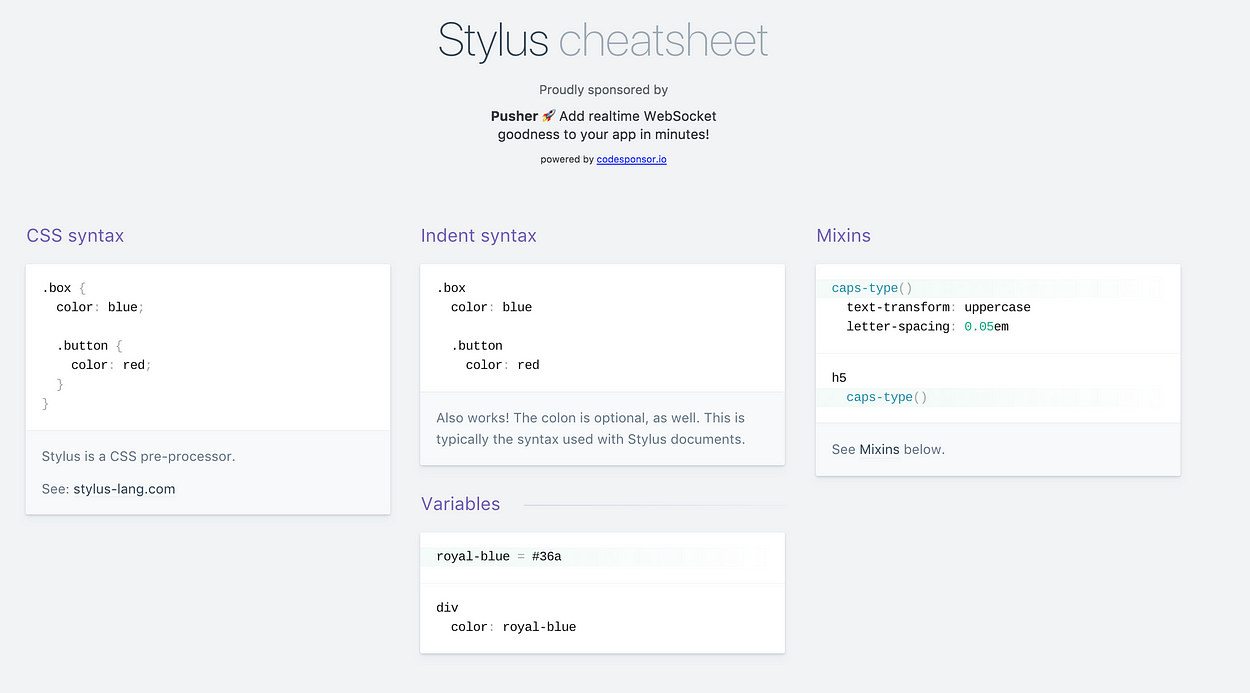
Stylus

https://devhints.io/stylus
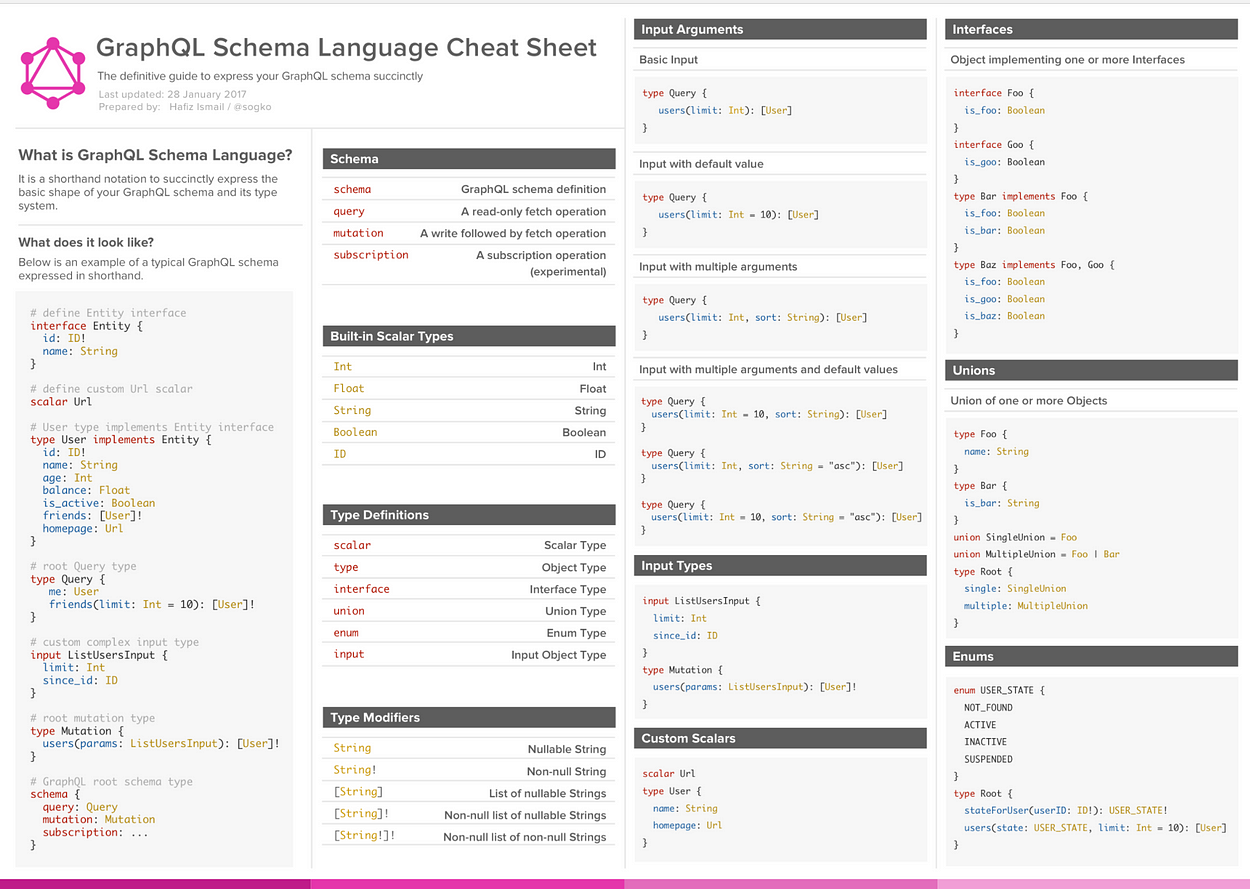
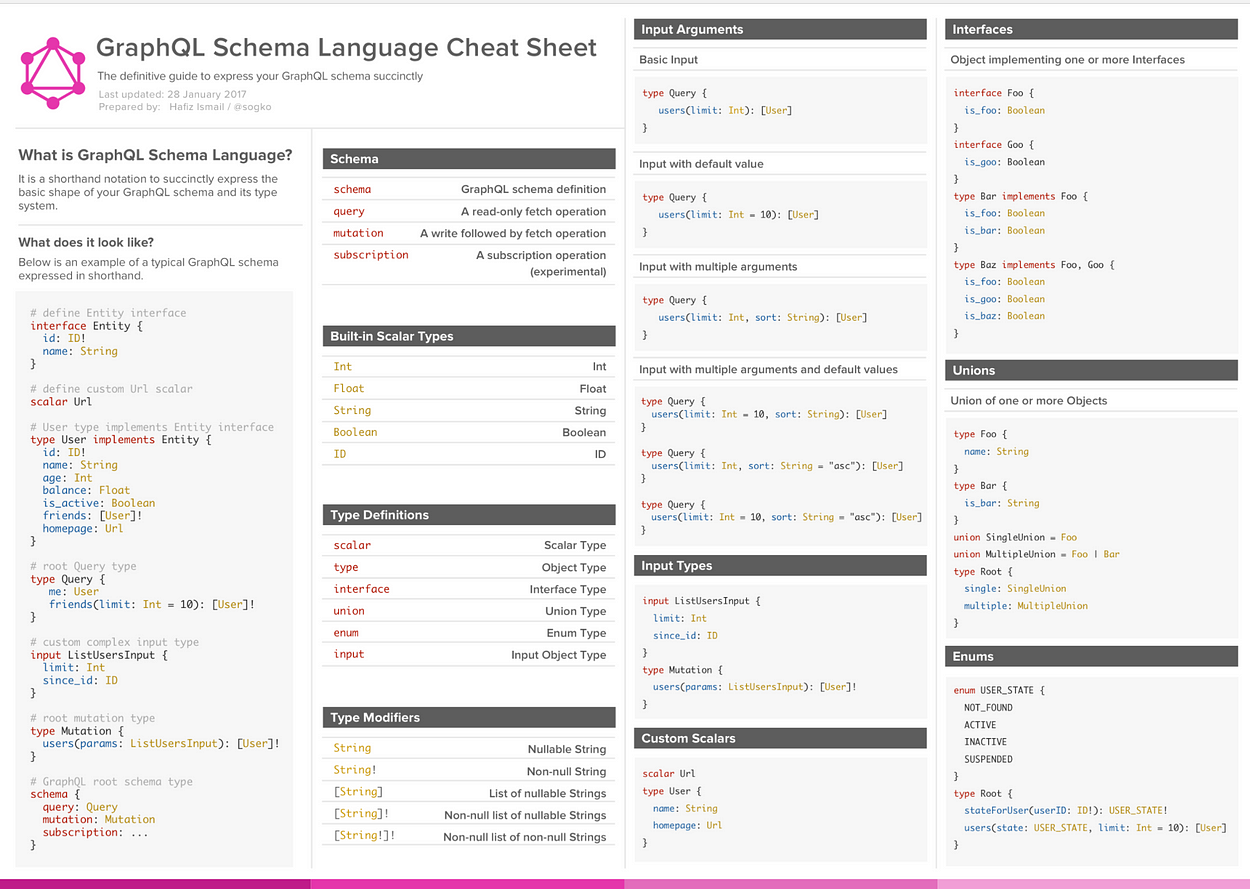
GraphQL

https://raw.githubusercontent.com/sogko/graphql-shorthand-notation-cheat-sheet/master/graphql-shorthand-notation-cheat-sheet.png